Spacer
The Spacer element is a quick and simple way to add spacing between email and Mobile Page elements if a user wants to create separation in the design. Let’s see how it works.
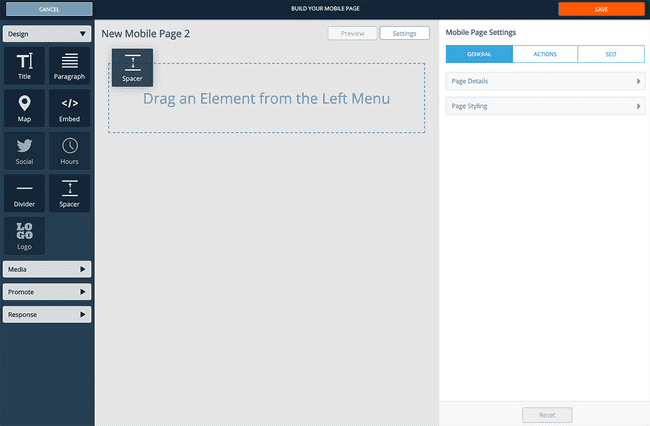
Drag Spacer into the Builder

The Spacer element is located under the Design accordion in the left builder sidebar. Click and drag it into the builder to add it to your email/page.
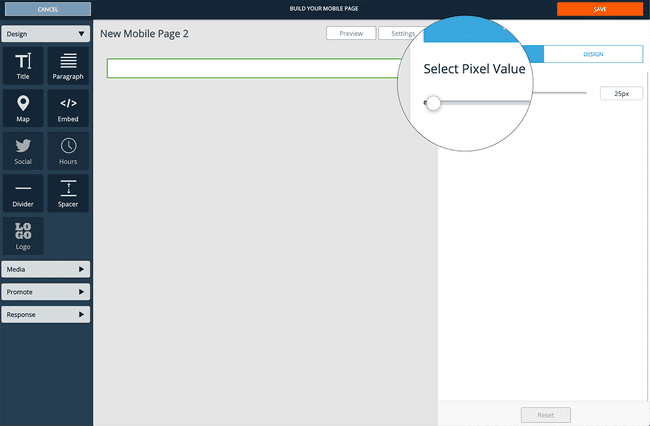
Click and Drag the Spacing Slider

Click and drag the spacing slider to adjust the Spacer’s height. You can also add a custom pixel value up to 500px.
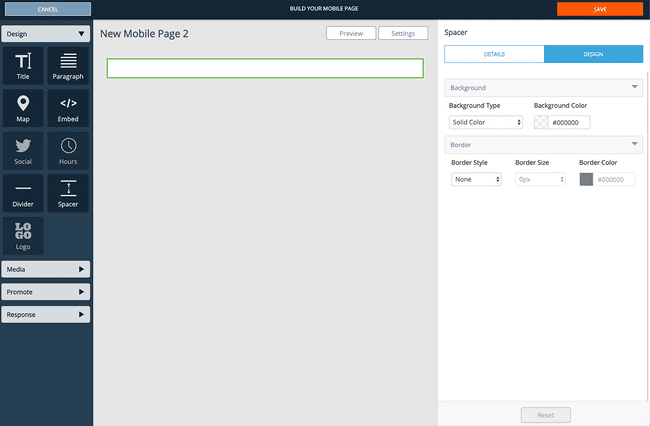
Spacer Element Design Options

For additional design options that are specific to the Spacer element row, click the Design tab from the right editor pane to access these options.
Options you can edit include:
- Row background color (or image)
- Row border